Корпоративный сайт Банка БелВЭБ

- Техническое задание
- Бизнес-анализ
- Дизайн
- Верстка
- Программирование
- Тестирование
- 2 project-менеджера
- 3 frontend-разработчика
- 2 дизайнера
- 3 backend-разработчика
- 2 тестировщика
- 1 бизнес-аналитик
- 1 UX/UI
- 2 системных администратора (техническое сопровождение со стороны хостинга)
Контент и лидогенерация
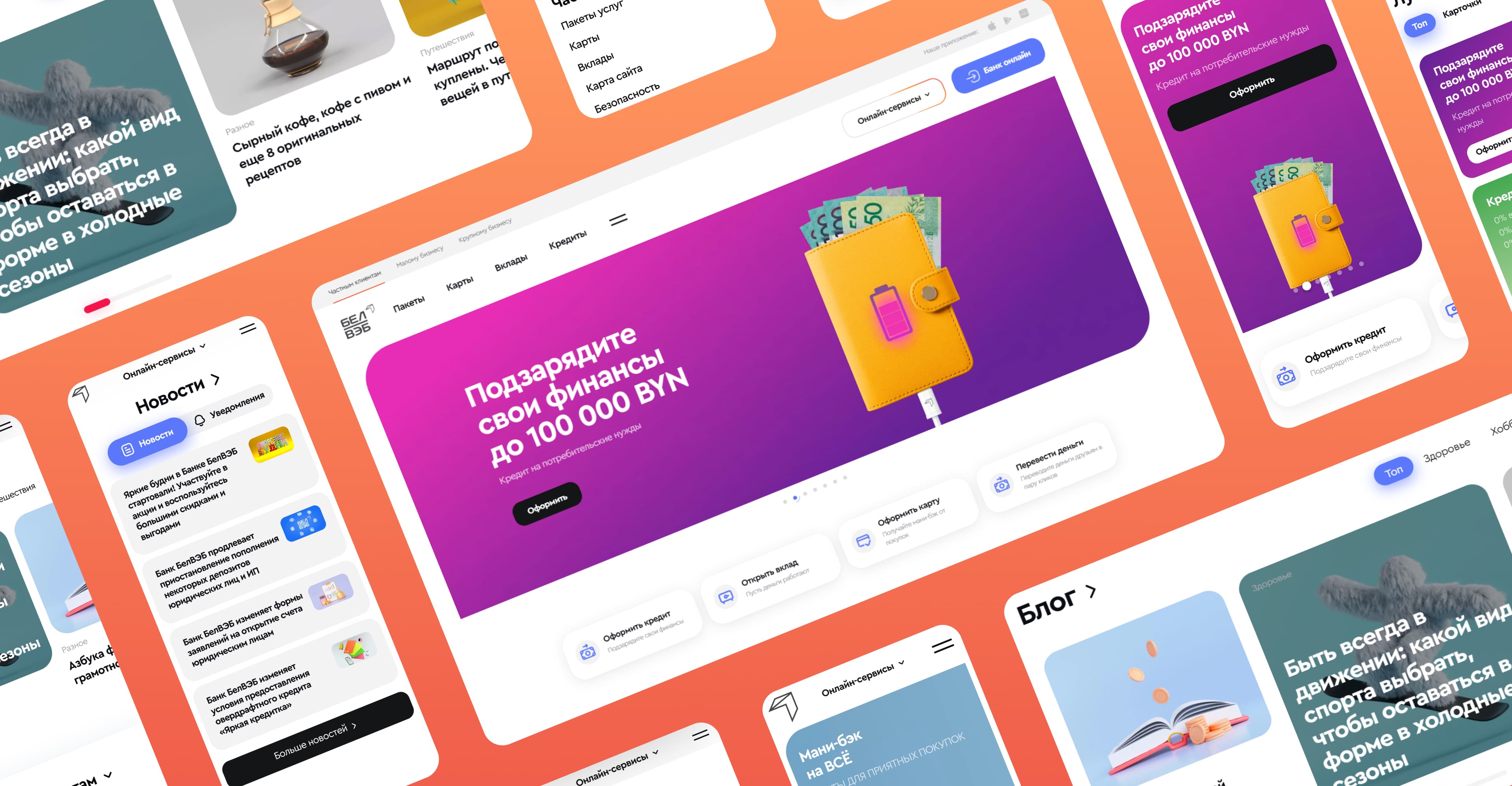
Наша команда создала 30+ уникальных шаблонов (макетов), которые можно использовать для создания новых страниц и разделов банка в будущем. Разрабатывается все на базе конструктора.

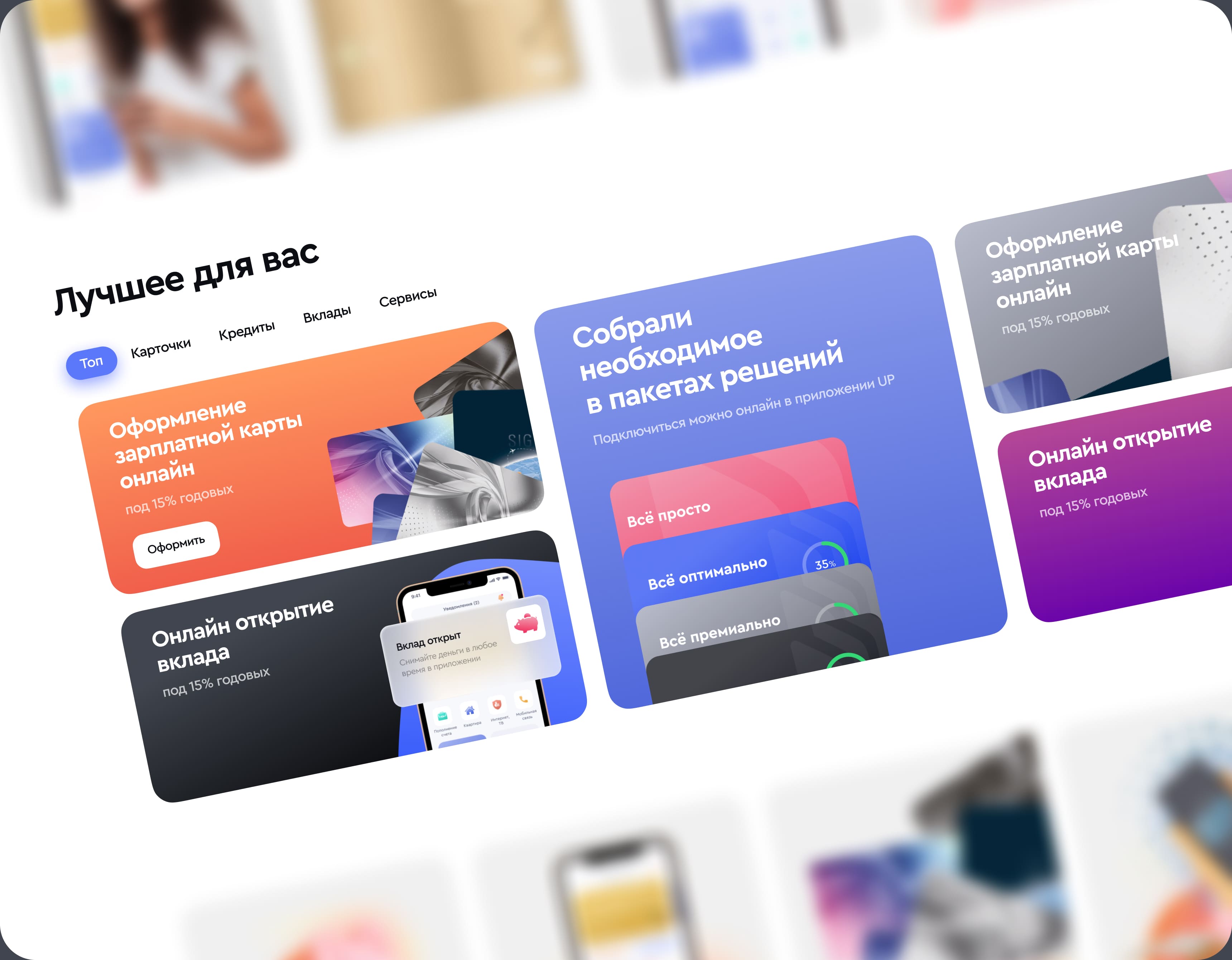
Баннеры, на которые смотрят
Обойти баннерную слепоту можно благодаря персонализации.
Система умных предикативных баннеров собирает статистику и выводит нужные баннеры для пользователя в зависимости от того, какой раздел ему наиболее интересен.

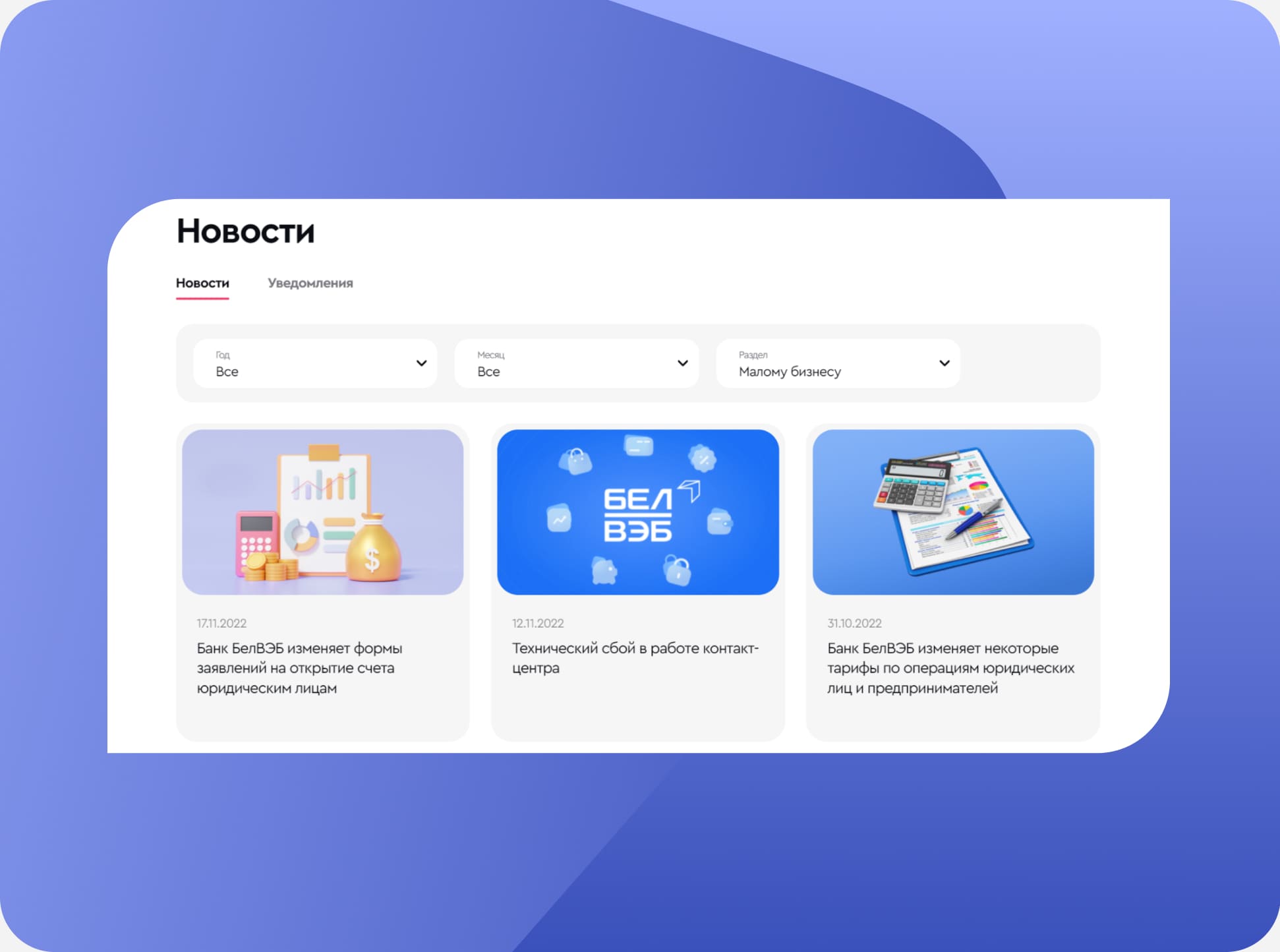
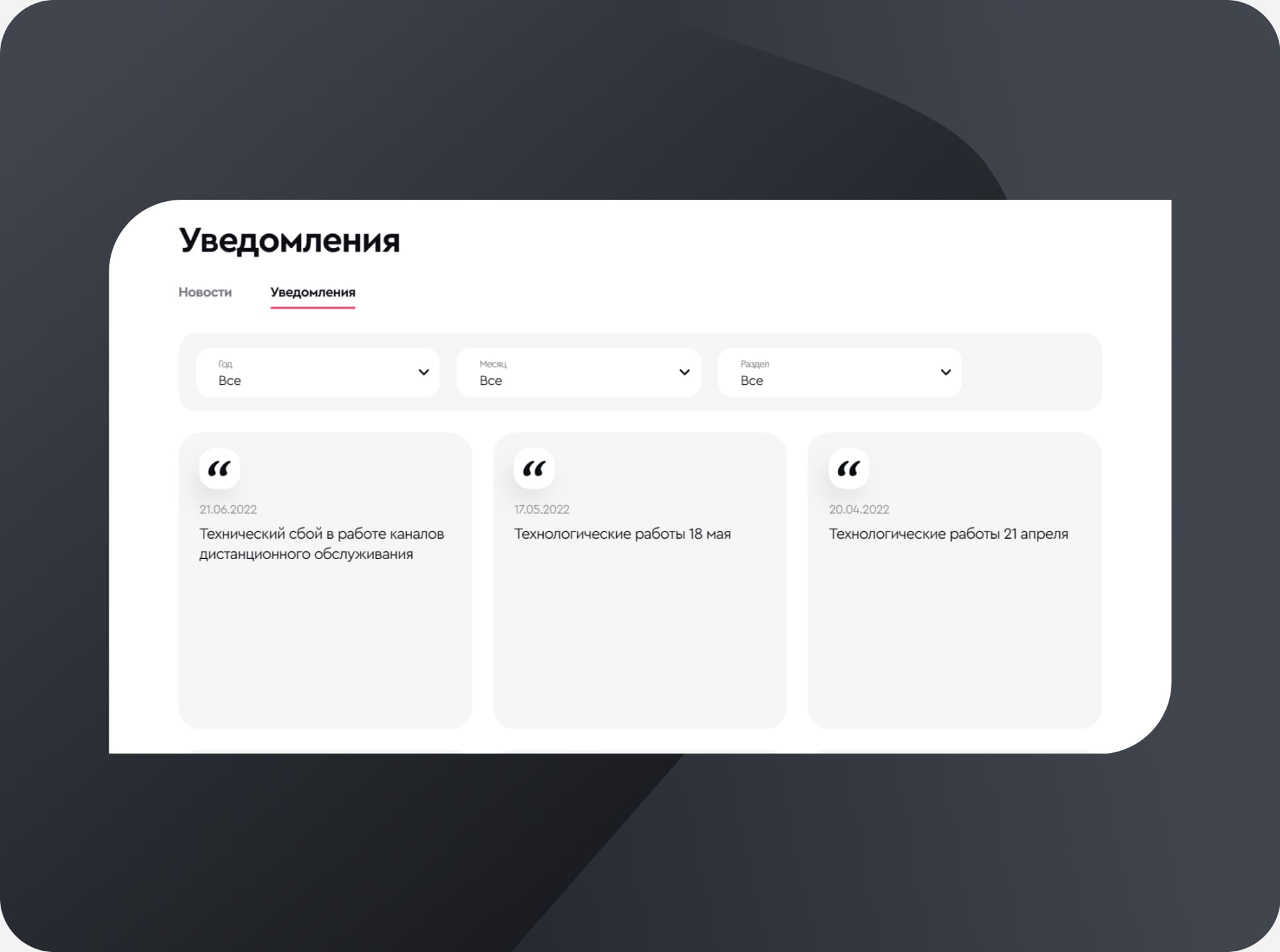
Новости банка
Два уровня фильтрации дают возможность разделять контент на новостной (бонусы, акции, скидки, новые услуги и т.д.) и на уведомления (чаще всего это предупреждения о каких-либо технологических работах).
И уже далее идет фильтрация по дате и разделам (крупный/малый бизнес, частные лица).
ТОП-3 обязательных инструментов
для сайта банка
 (1).jpg)


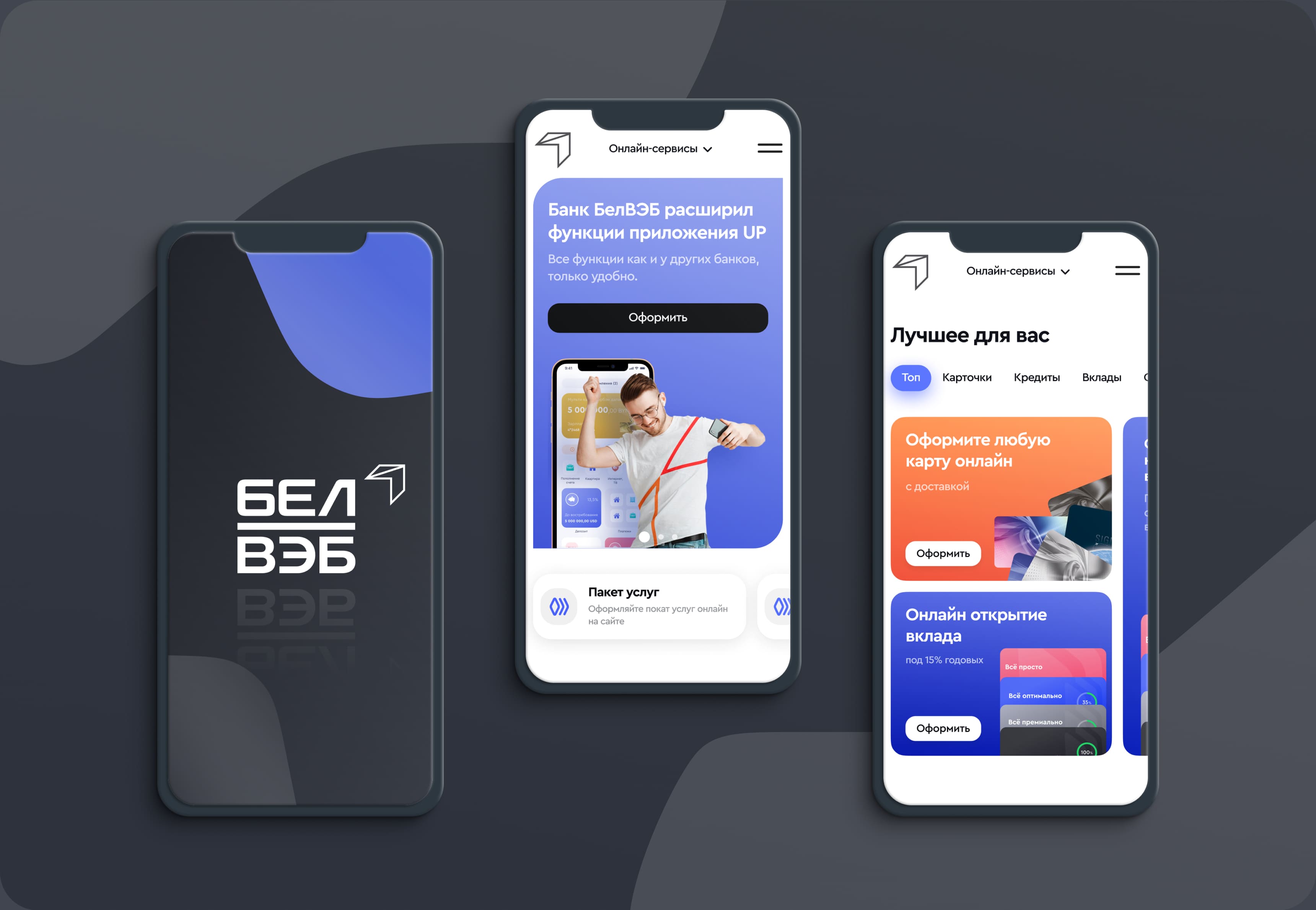
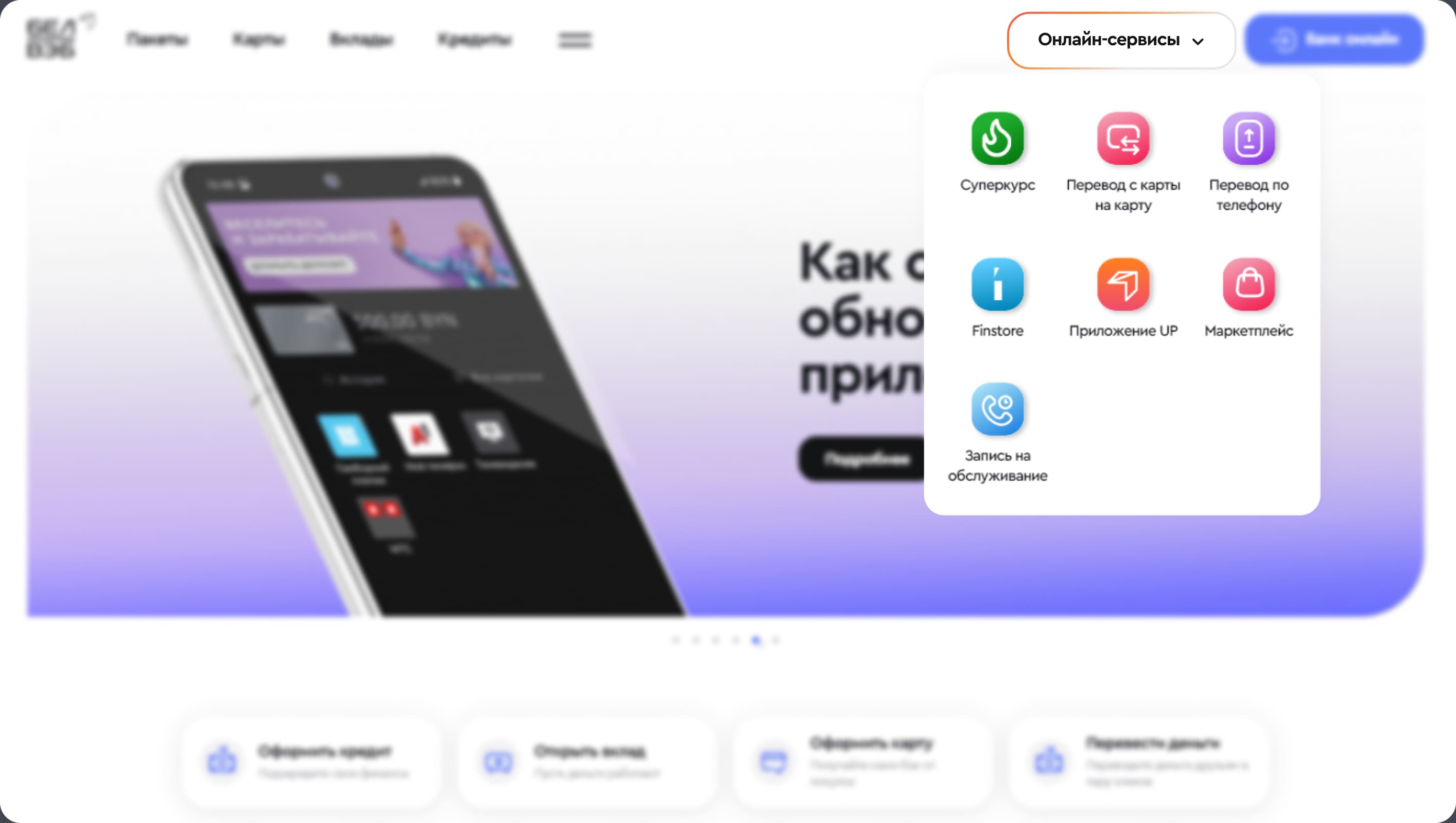
Онлайн-сервисы
При разработке сайта было необходимо сделать акцент на многочисленных онлайн-сервисах банка. Так, все они выводятся в главном меню, а сама кнопка выделяется благодаря анимации.

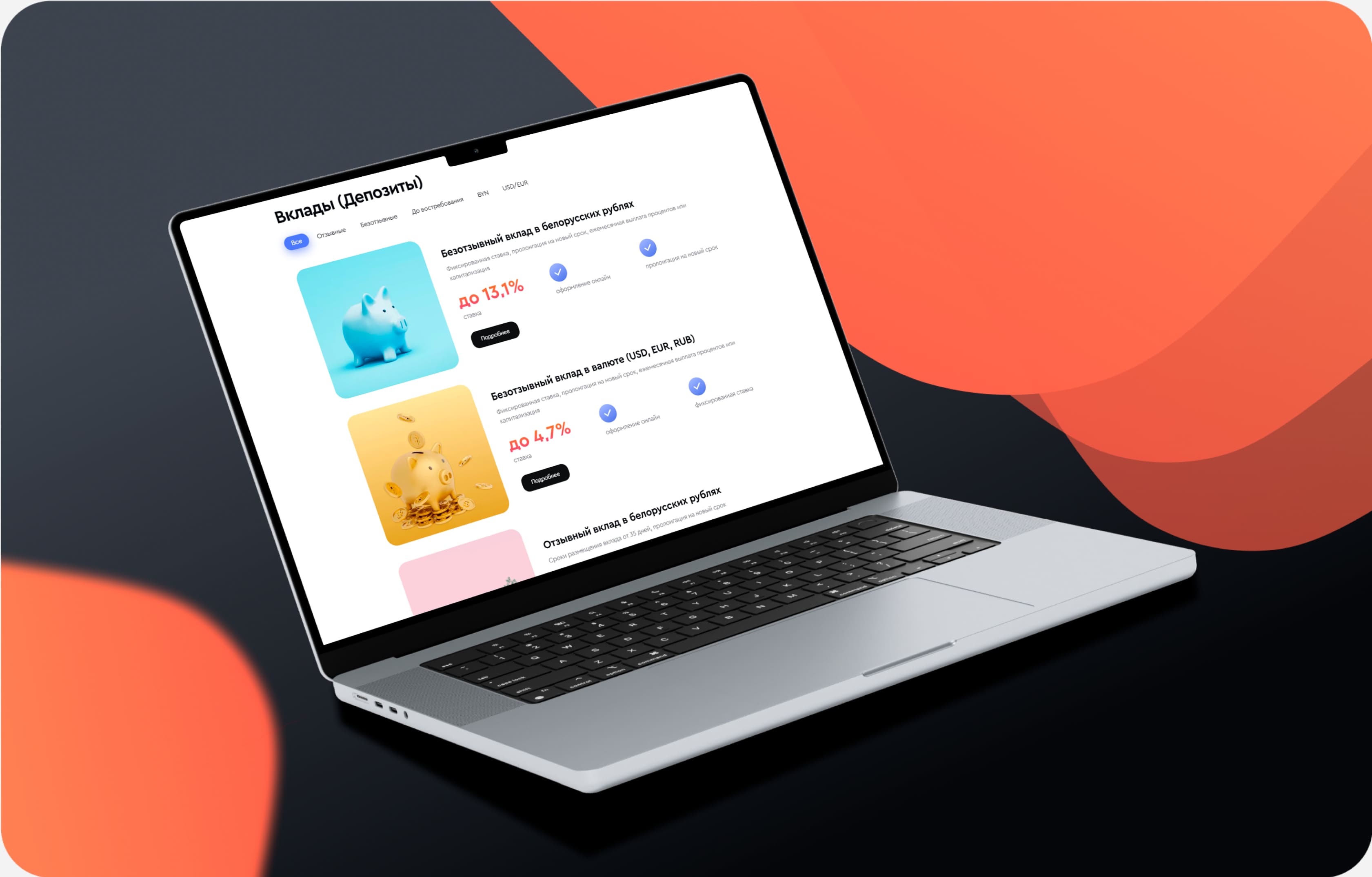
Система пакетов услуг
Уже на разводящей странице посетитель сайта может кратко ознакомиться с информацией по каждому пакету. Если определиться не получается, то инструмент «Сравнения» поможет увидеть разницу.

Техническая сторона разработки
Интерфейс реализован с помощью технологии Vue.js — это увеличивает скорость работы сайта, а структура веб-приложения отвечает последним тенденциям и стандартам разработки. Так, мы упростили дальнейшее сопровождение проекта и его развитие в будущем.
Актуализация большой части контента осуществляется благодаря проведенным работам по интеграции сайта с внутренней системой заказчика и обмену данными по API.

Магазины приложений
При сканировании QR-кода автоматически определяется ОС смартфона и отправляет пользователя в соответствующий магазин приложений.
 (1).jpg)
UX/UI Дизайн
Новое визуальное позиционирование позволило создать современную коммуникацию банка с аудиторией и ярко презентовать продукты и услуги.


Необходимо было не просто заменить картинки, а поменять отношение к прежним продуктам.
Тексты должны быть честнее, в виде простых фраз без канцеляризмов, а общий стиль должен быть созвучен с образом жизни современных пользователей.